Table of contents
Visual studio code or VS code is one of the most used code editors in the developer community.
Today, we are going to talk about the 9 best vs code extension that helps you to increase your work performance and saves your time.
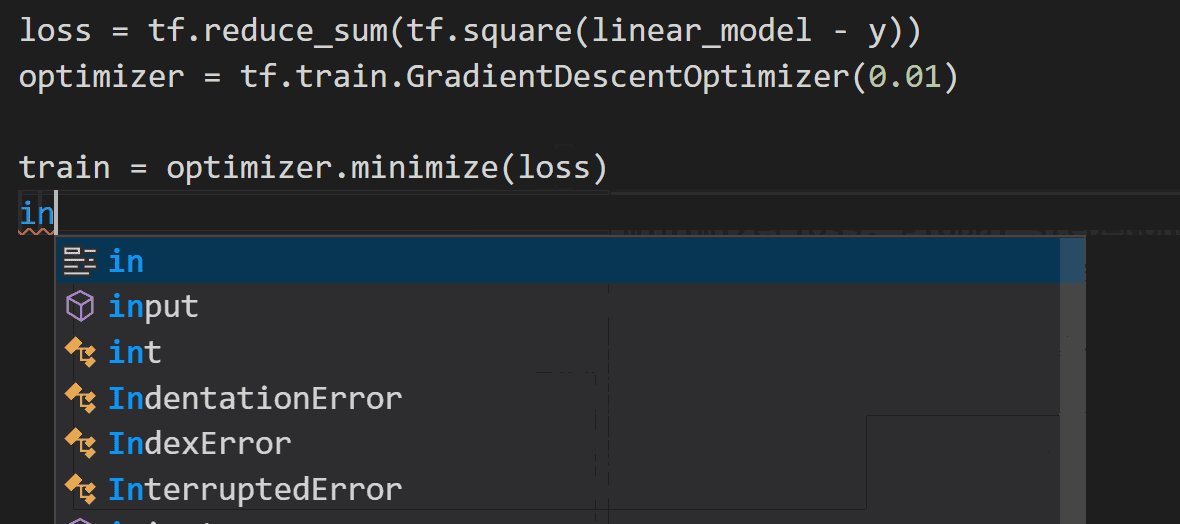
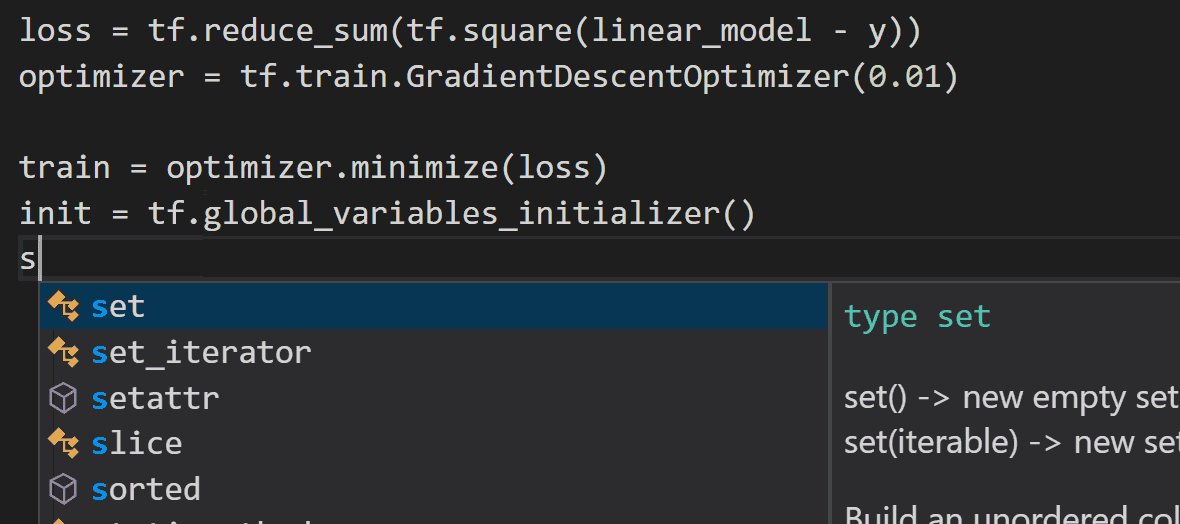
1. IntelliCode
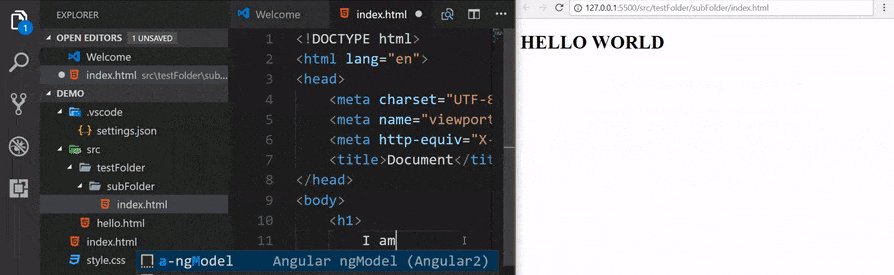
IntelliCode helps to write your code better.
The Visual Studio IntelliCode extension provides AI-assisted development features for Python, TypeScript/JavaScript, and Java developers in Visual Studio Code, with insights based on understanding your code context combined with machine learning.

2. JavaScript (ES6) code snippets
JavaScript (ES6) code snippets is one of the most useful extensions for web developers for saving their time. This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor.
Supported languages (file extensions)
- JavaScript (.js)
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)
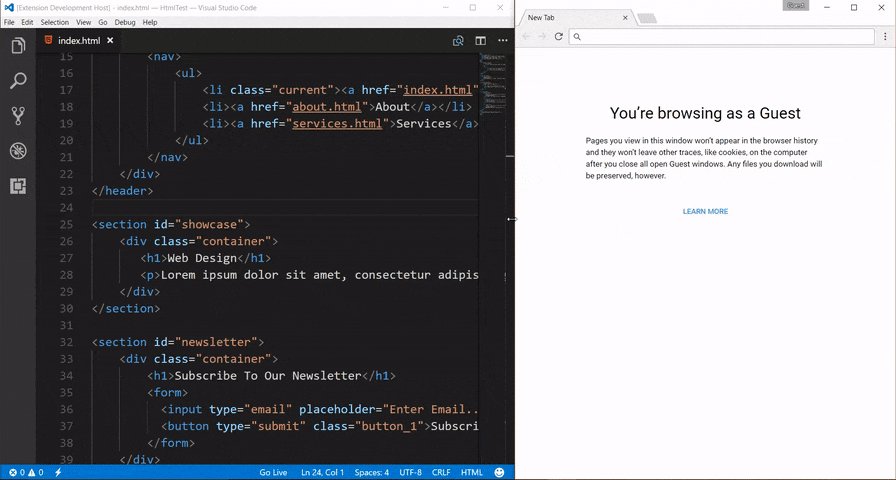
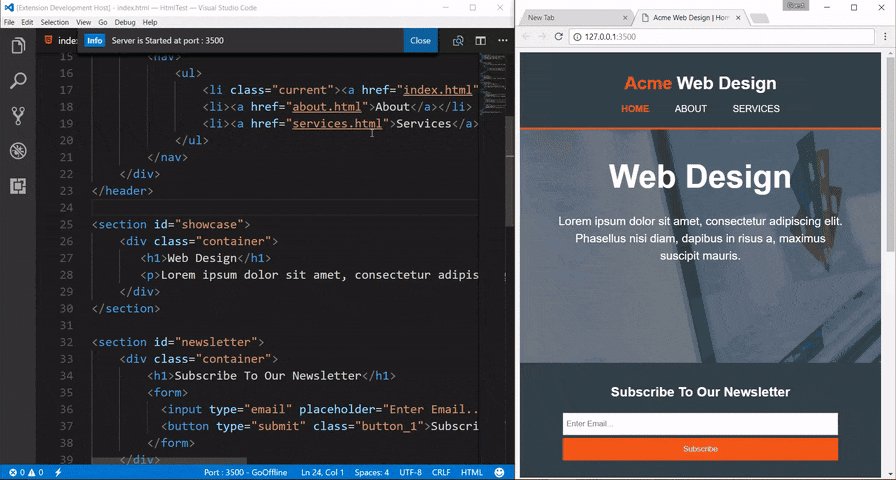
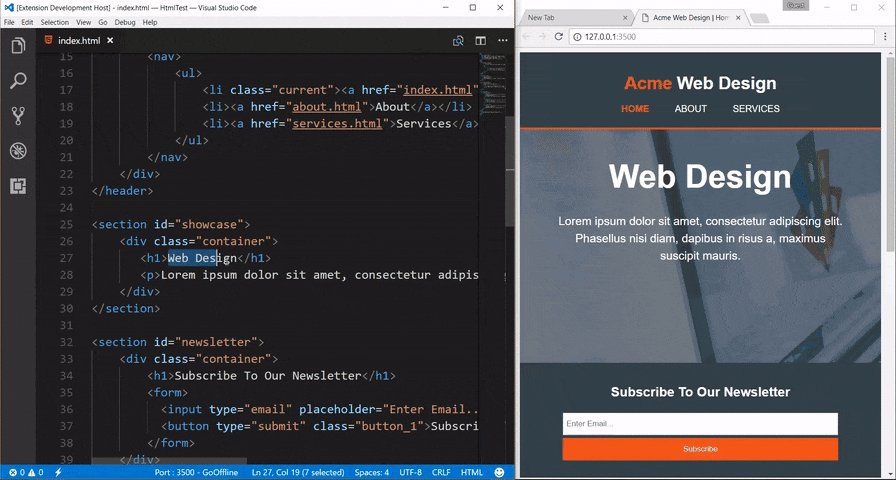
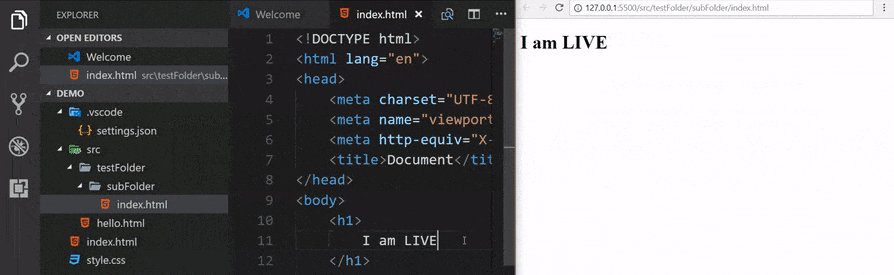
3. Live Server
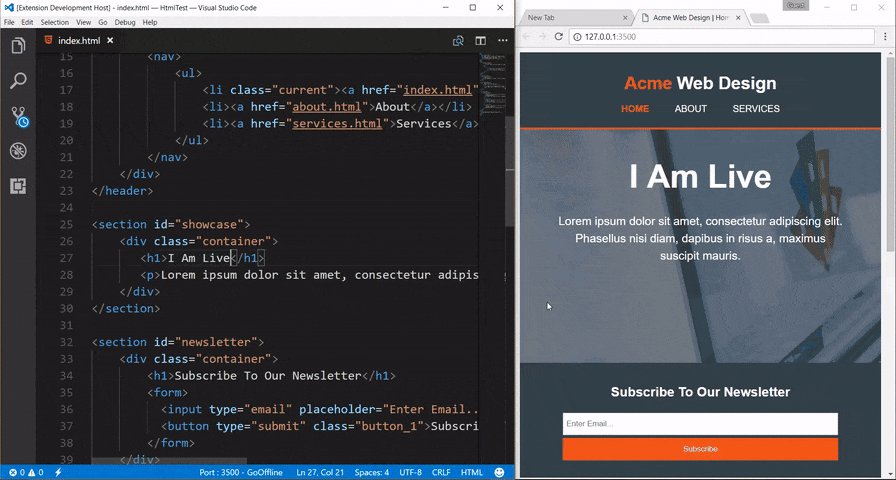
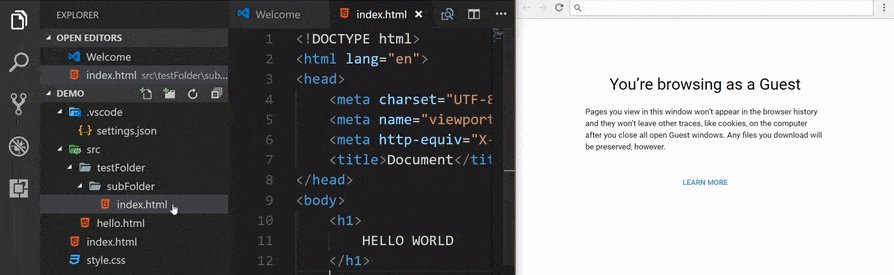
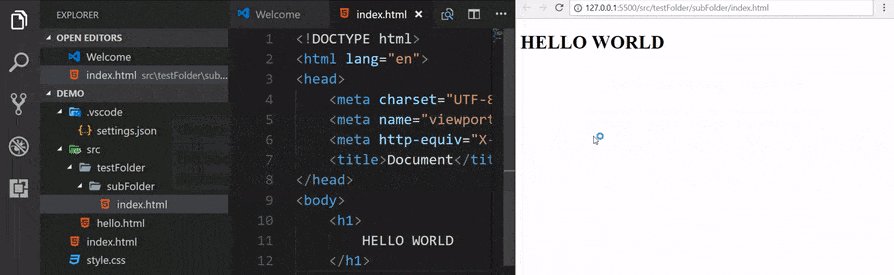
Live server helps you to watch real-time changes to your web page without having to save your file and refreshing your browser again and again.
For Example:


Usage: After installing reload your vs code and hit that Go Live button.

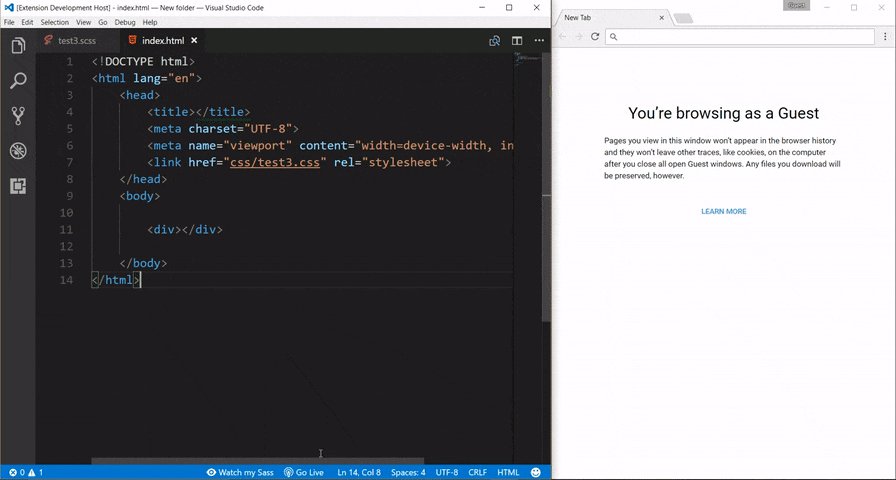
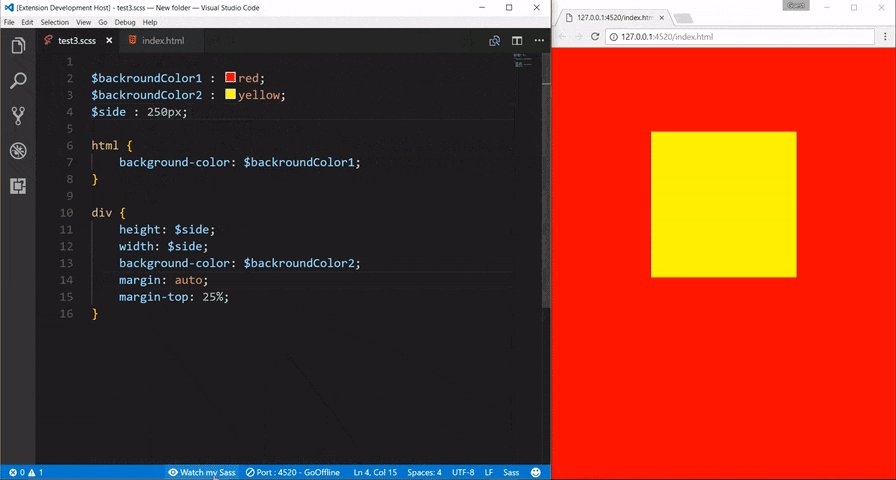
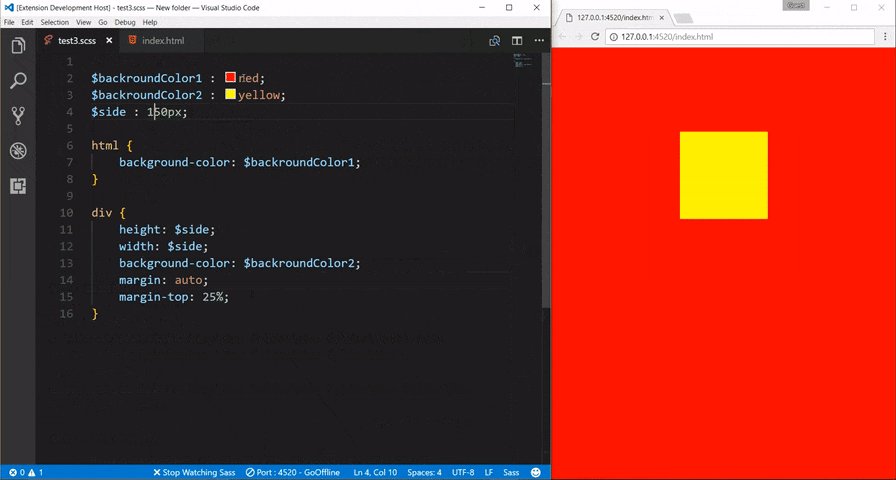
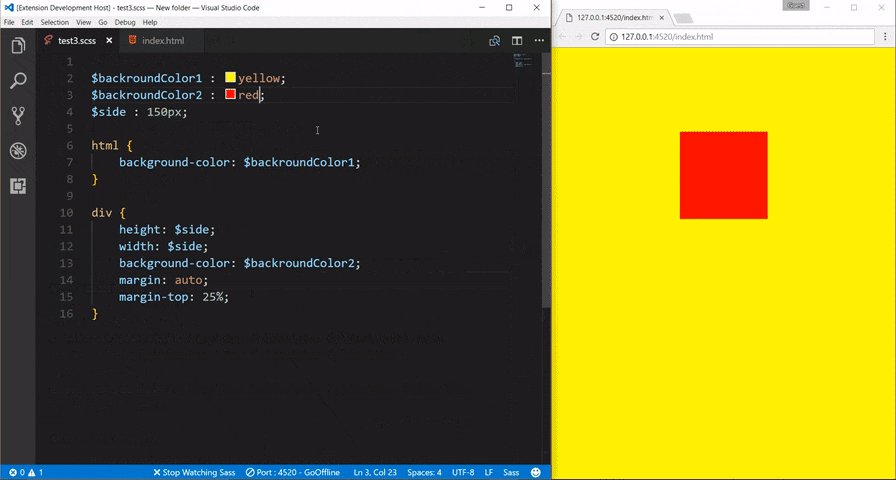
- Live Sass Compiler
Live Sass Compiler helps you to compile/transpile your SASS/SCSS files to CSS files in real-time with live browser reload.

Usage: After installing reload your vs code and hit that Watch my Sass button.

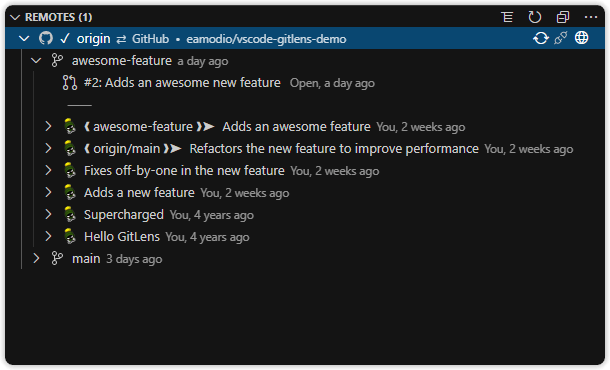
5. GitLens
GitLens helps you to view changes between the last commit and existing changes it also allows you to see file history view, search & compares view, and many more features.

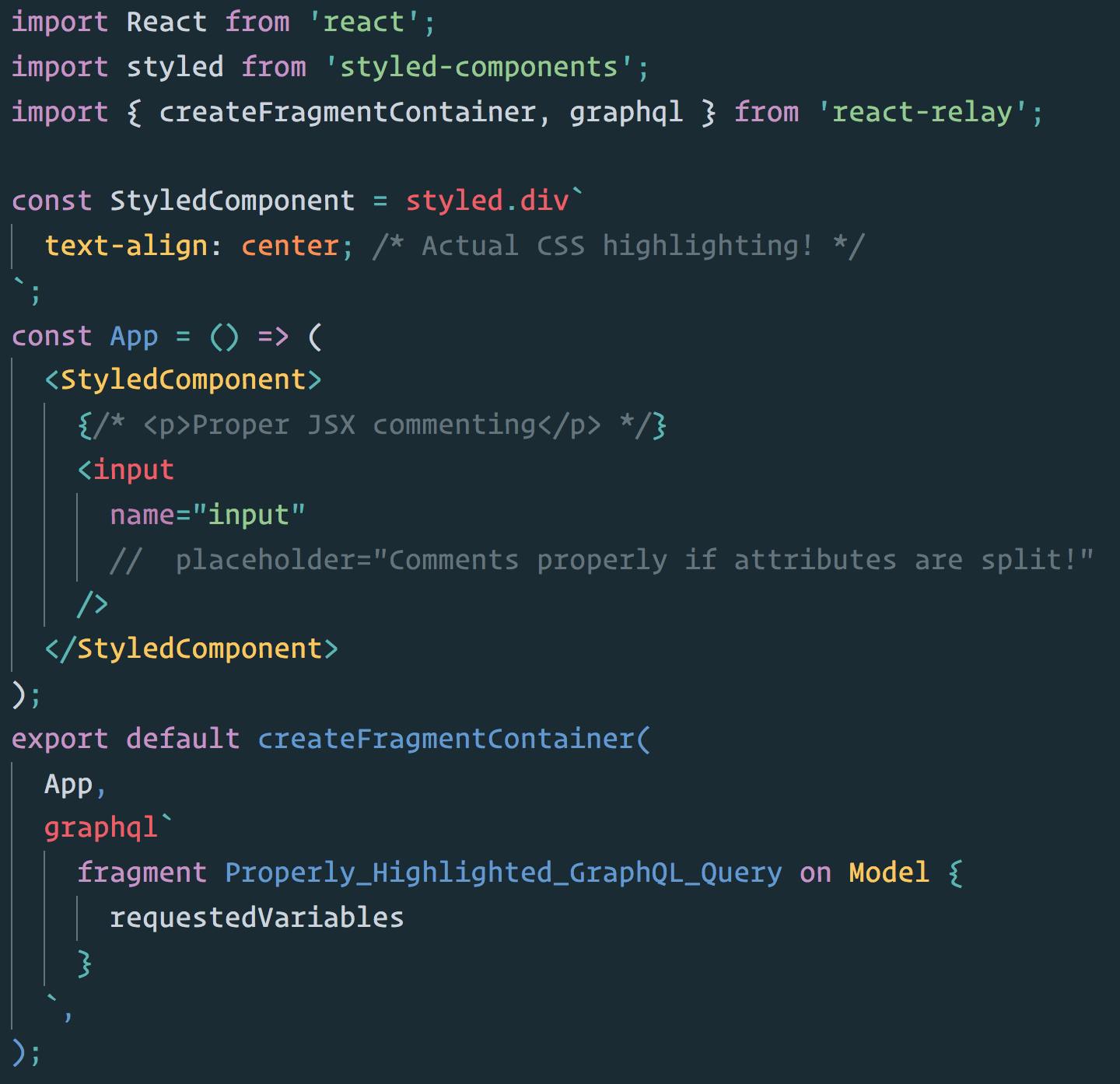
6. Babel JavaScript
Babel JavaScript is super useful for syntax highlighting for ES201x, React JSX, Flow, and GraphQL.

Babel JavaScript supports
- ES201x JavaScript
- React (including JSX)
- FlowType
- Support for GraphQL code highlighting
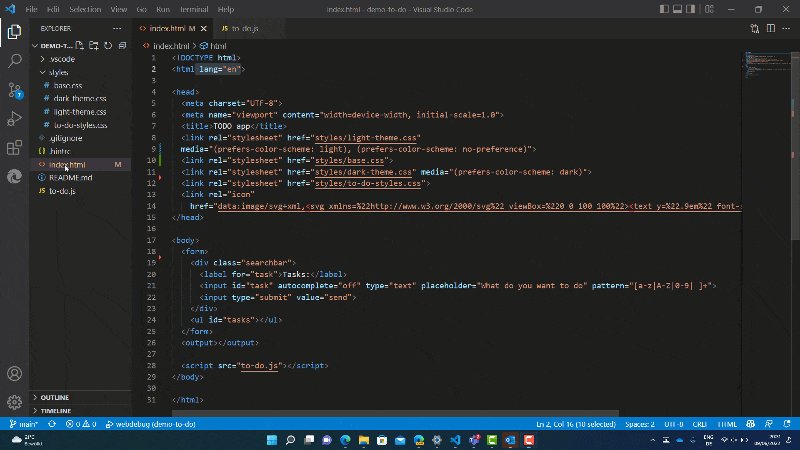
7. Debugger for Browsers
VS has a wide variety of debugger.
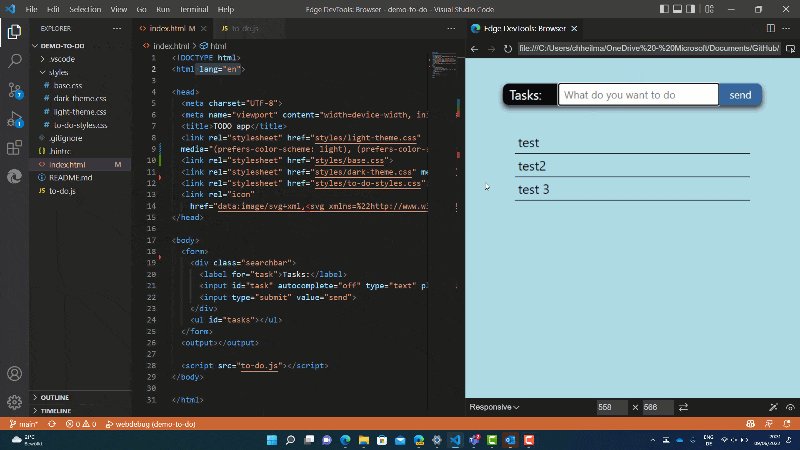
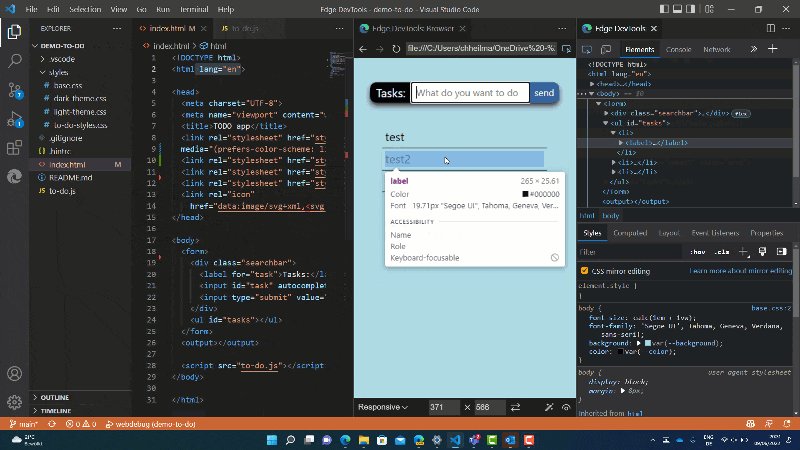
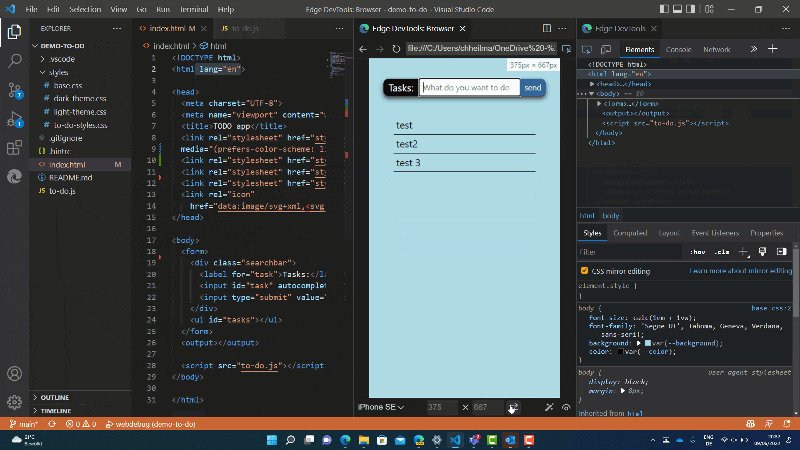
Microsoft Edge Tools for VS Code
This extension allows you to use the Developer Tools of Microsoft Edge inside Visual Studio Code.

Key features:
- Console and Application tool
- Breakpoint support
- Browser preview with a built-in toolbar for device and mode emulation
- Live analysis of issues in your source code - find out about problems while you develop
- Changes in the Styles tool sync live with your source code - including abstractions like Sass and React using Sourcemaps
Debugger for Chrome
This extension helps you to debug your JavaScript code in the Google Chrome browser or other targets that support the Chrome DevTools Protocol.
Key features:
- Setting breakpoints, including in source files when source maps are enabled
- Stepping, including with the buttons on the Chrome page
- The Locals pane
- Debugging eval scripts, script tags, and scripts that are added dynamically
- Watches
- Console
Note: This extension has been deprecated as Visual Studio Code now has a bundled JavaScript Debugger that covers the same functionality. It is a debugger that debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. You can safely uninstall this extension and you will still be able to have the functionality you need.
Debugger for Firefox
This extension helps to debug web applications and extensions running in the Mozilla Firefox browser.
Key features:
- Pause breakpoints, including advanced conditional and inline modes
- Pause on object property changes with Data breakpoints
- Inject logging during debugging using log points
- Debugging eval scripts, script tags, and scripts that are added dynamically and/or source mapped
- Variables pane for inspecting and setting values
- Watch pane for evaluating and watching expressions
- Console for logging and REPL
- Debugging Firefox extensions
- Debugging Web Workers
- Compatible with remote development
8. Prettier - code formatter
Prettier basically helps to format your code.
It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
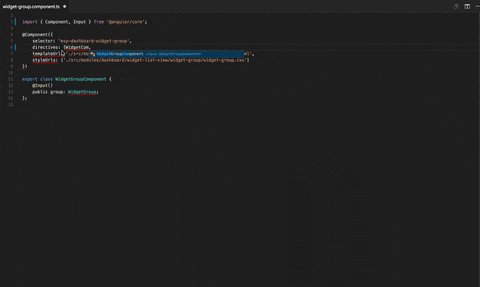
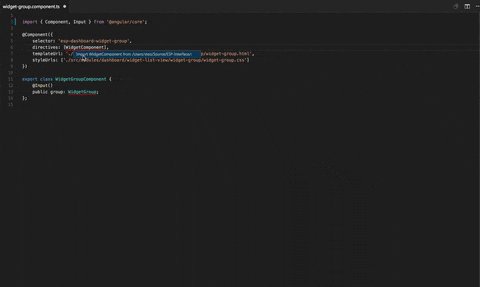
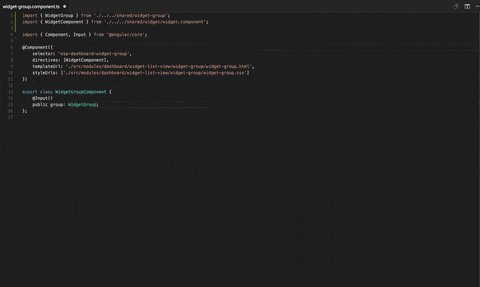
9. Auto Import - ES6, TS, JSX, TSX
This auto import extension automatically finds, parses, and provides code actions and code completion for all available imports. Works with JavaScript (ES6) and TypeScript (TS). Forker from old repo vscode-extension-auto-import

These are the 9 super useful VS code extension that helps to increase your productivity by 100%.
Thank you for reading this long article ❤️.

If you find it useful find me on Twitter for more content like this.