Hello everyone, it's been a while since I last wrote from now I'll try to be regular.

So today, I am going to talk about how JavaScript works and try to keep it as simple as possible.
we all know that JavaScript is a popular programming language constantly gaining strength and expanding its capabilities.
JavaScript is a single-threaded and non-blocking programming language.
so, here we need to understand two things.
What does even single-threaded means?
And If JavaScript is single-threaded How Can it be non-blocking and how it handles async calls or asynchronous calls?
What does even single-threaded means?
As we know, JavaScript is a single-threaded programming language. That means it can only execute one command at a time you can also say that it executes line by line. For Example, if you run this code on the console. It will run 1,2,3 line by line.
console.log(1);
console.log(2);
console.log(3);
And If JavaScript is single-threaded How Can it be non-blocking and how it handles async calls or asynchronous calls?
You will face this question a lot during your interviews.
JavaScript engine is responsible for executing JS code inside web browsers. Chrome has its own JavaScript engine called V8 Firefox has it's own called Spider Monkey.
So, the JavaScript engine contains two parts.
Memory Heap
Call Stack

So, What is the Memory Heap and Call Stack and why do we even care about these two things??
The memory Heap is the place where objects are stored.
Call Stack is responsible for executing JS code line by line.
coming back to the question of how to use async calls within JS?
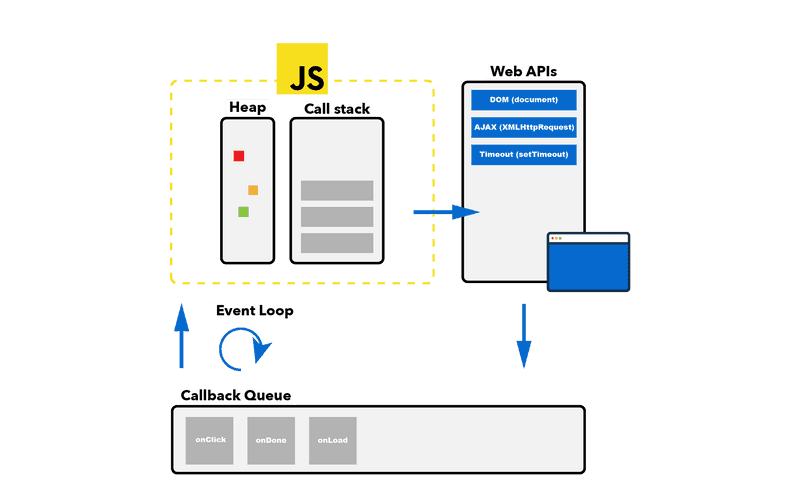
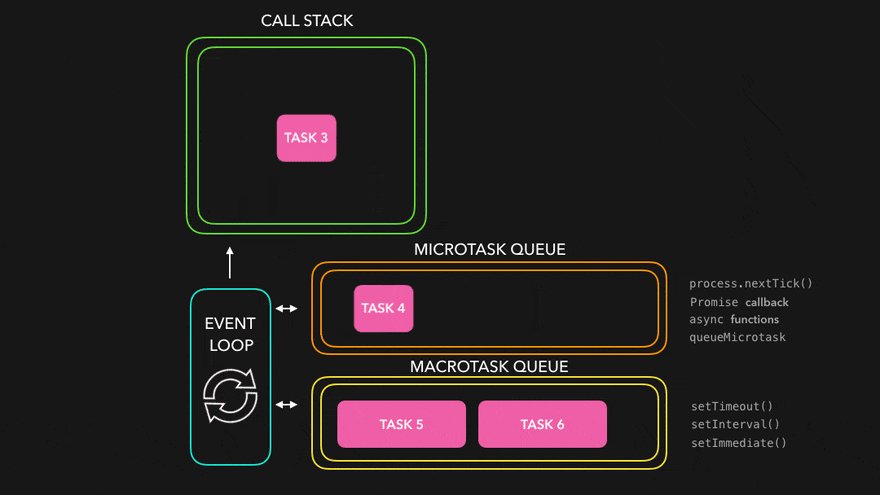
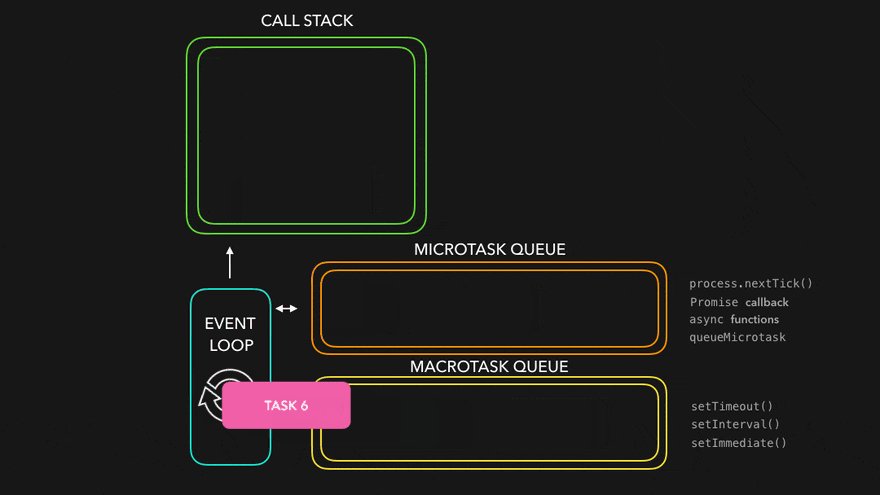
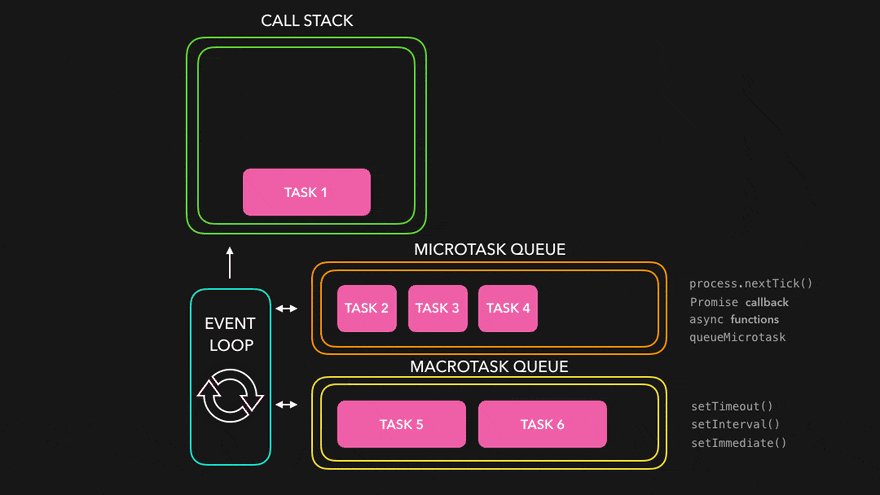
Within JS we have a lexical environment, syntax parser, and an execution context (memory heap and call stack) that is used to execute the JS code. But these browsers also have Event Loops, Callback queue, and WebAPIs that are also used to run the JS code. Although these are not part of JS it also helps to execute the JS properly as we sometimes used the browser functions within the JS.
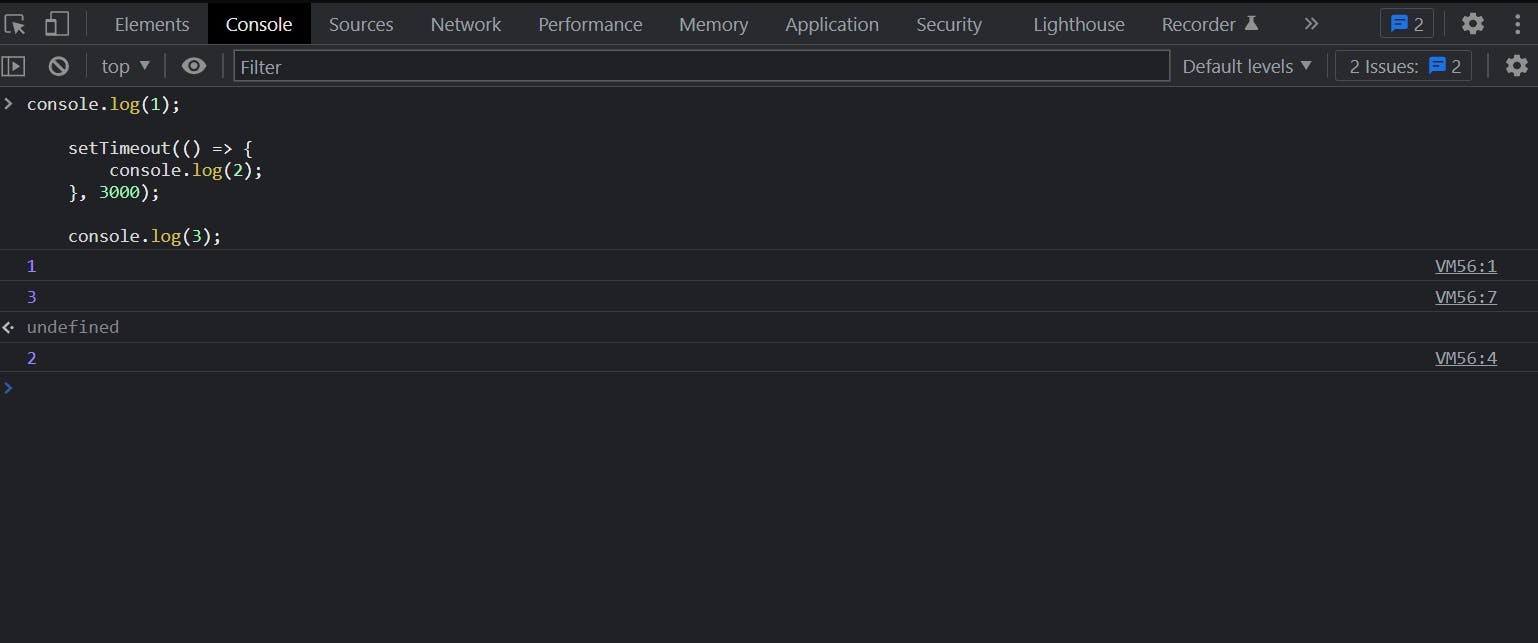
console.log(1); setTimeout(() => { console.log(2); }, 3000); console.log(3);
so it is supposed to run 1 2 3 then why it is running 1 3 2?
When executing the program, the first statement is placed in the call stack and executed, printing 1 to the console, and then popped off the stack. The second statement, containing the setTimeout() function, is placed in the call stack, but since setTimeout() is a browser API, it is moved to the Web API to be executed there. With the call stack empty again, the third statement is placed and executed, resulting in 3 being printed to the console.

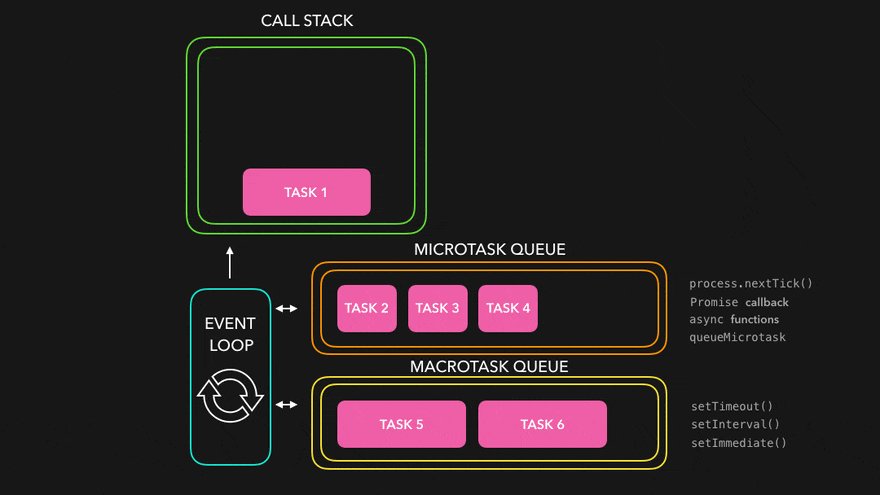
Meanwhile, the Web API executes the timeout function and adds the callback code to the callback queue. The event loop continuously checks if the call stack is empty and if there are any statements in the callback queue that need to be executed. When the event loop finds that the call stack is empty and there is a statement in the callback queue that needs to be executed, it places the statement in the call stack. The call stack then executes the statement, printing 2 to the browser console.
Thanks, everyone hanging in there till the last ❤️!!