Hello everyone, today we are going to discuss JavaScript Variable Declarations and the difference between them.
There are three ways to declare variables in JavaScript var let and const .
So, What's the difference between and why do we even bother?
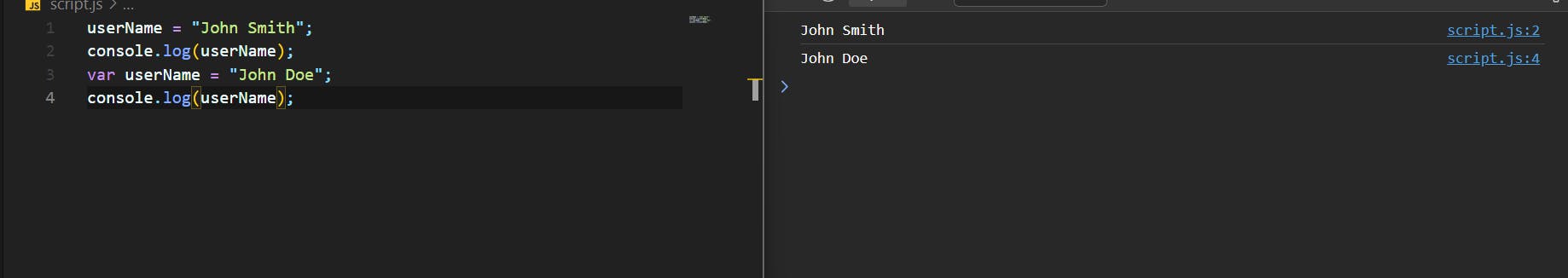
Var
If we declare a variable with var it gets hosited on top of its containing scope or we say this is global scope. And also variable delared with var it is reassingable.

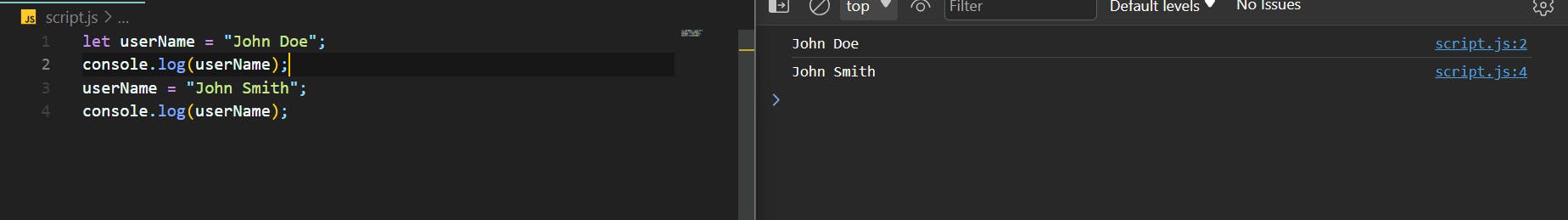
Let
Now let's declare a variable with let.


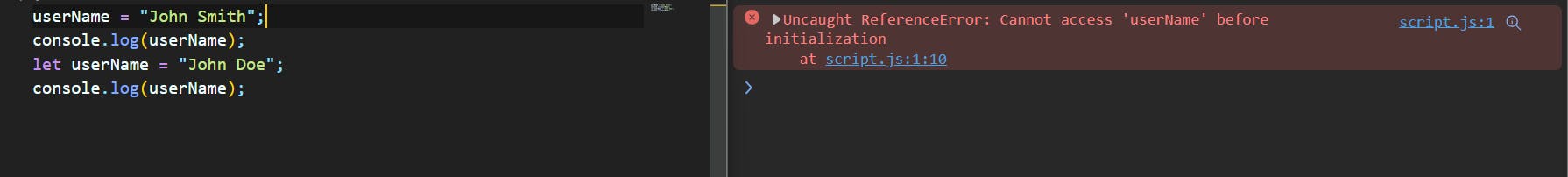
Now we have solved the problem of hoisting but another problem is remaining and that is verable reassigning.
Const
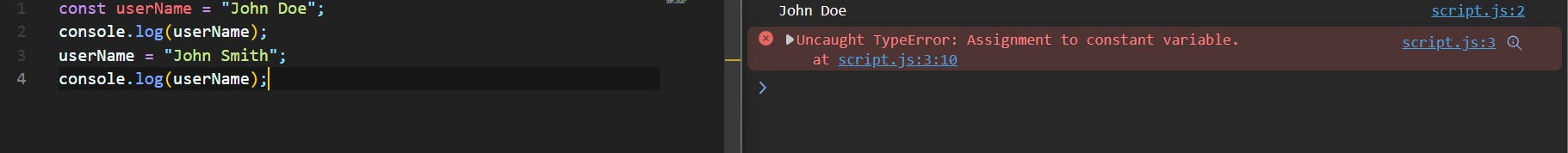
Last but not least let's see when we declare a variable with const.

So, Now we have solved both problem of hoisting and reassigning.
Conclusion
so, now the of which one to use totally depends on your specific requirements. The use of Use var sparingly, as it has been largely replaced by let and const in JavaScript. You should use let when you need variables with reassignable values within a block scope. For variables that should not be reassigned, you should use const for maintainable robust code.
Thanks, everyone hanging in there till the last ❤️!!